Daftar isi postingan blog merupakan salah satu fitur penting jika sobat
blogger mempunyai postingan artikel lebih dari 50 postingan. Selain
memudahkan pengunjung blog fitur ini juga merupakan strategi SEO blog
untuk membuat pengunjung betah di blog sobat karena bisa menghemat
bandwith dan waktu loading blog supaya bisa melihat postingan artikel
apa saja yang ada pada blog sobat. Widget Daftar Isi Otomatis Postingan
Artikel Blog ini menggunakan script engine ver 2, jadi proses loading
daftar isi blog menjadi lebih cepat. Oke... seperti biasa buat yang
tertarik langsung aja ke TKP...
Cara Pemasangan :
- Login ke
 blog sobat...
blog sobat...
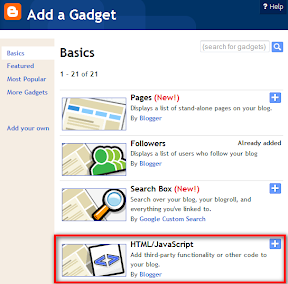
- Klik "Design" kemudian klik "Add a Gadget" kemudian pilih "HTML/JavaScript", seperti gambar dibawah ini.
- Copy-paste kode berikut ini di kotak postingan gadget.
Catatan :
- Ganti URL link (kode yang berwarna biru) dengan URL link blog sobat.
- Lakukan hal yang sama jika menggunakan "Add to Blogger" pada widget sobat dengan cara meng-edit widget jika sudah terpasang.
- Klik "Save" dan lihat hasilnya...
.: Semoga Bermanfaat :.
 blog sobat...
blog sobat... 

Tidak ada komentar:
Posting Komentar